Plus there are a bunch of Page Builder components that you can use for displaying events on various pages, if you’re into the whole brevity thing.
Events Page Template
If you’ve imported existing content including an Event page, then you can skip step one. High five yourself for the 5 seconds you’ve saved. If you haven’t, you need to create an event that houses all of your individual events in an “events index.” That’s what the Events Page Template is for. It’s even customizable with a child theme or custom CSS.
The great part about the events page template is that it automatically removes old events, and has all the fields you’d ever need for a detailed event page–even if it’s a ticketed, or RSVP event. Old events are archived, and its completely customizable. Ideal for bands, event companies, restaurants, venues, and more. (Praise be, SEO gods)
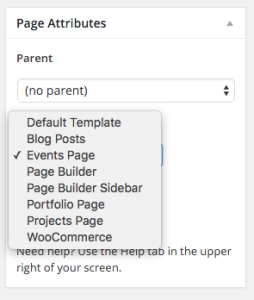
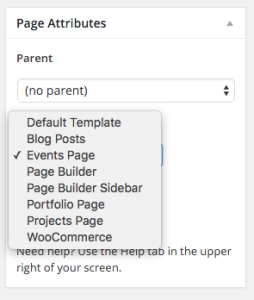
 Step one Select the Events Page Template
Step one Select the Events Page Template
Wait a few seconds and the custom fields should come up quickly.
STEP two header Choices not options
Rather than option you to death, we’ve setup a few templates we feel are best suited for events page, based on our years of experience working with bands, event companies, restaurants, and even **GASP** large corporations. If you think you can do better FINE. Read up on Customization and you can change just about anything on our templates by using child themes.
Event Page Header Type
- Background image with next upcoming event
- Background image with text heading/subheading
- Background color with text heading/subheading
- Background pattern with text heading/subheading
- Background image only
Events Page Heading – Appears on top of sub heading and featured image in primary font
Events Page Sub Heading – Appears on top of featured image in subheading secondary font
Next Event Heading – Appears above the next show or next event
Show next event featured image? – Show the next event’s featured image with it
Featured Image Display – Left or right aligned featured image
Background Image – set the large featured image background for the events page. 1700px minimum width recommended.
STEP Three event page options
 If you scroll down you’ll see a new set of choices after setting the page template to be the Events Page that control how the layout will look.
If you scroll down you’ll see a new set of choices after setting the page template to be the Events Page that control how the layout will look.
Change Header Navigation Type – If your background image or pattern has enough contrast with your navigation font color and logo color, you can set this to transparent. Otherwise, set it to opaque and the navigation/logo will have a flat color behind them depending on what theme color style you chose.
Events Display Type
Events Category – Limit by a specific category of events
Upcoming Events Heading – say whatever you want here
Show Past Events – cause you want to show your bros how many gigs you’ve played over the years. (Good for SEO as well, and your roadies)
Past Events Heading – If you’re gonna show em, label em.
Custom Background – you know the drill. Images are fixed so you may need to make them large if its not a repeatable background pattern.